Overview
A horizontal rule is a visual element used in web design and documents to separate or organise content. It typically appears as a horizontal line and serves as a divider between different sections, topics, or ideas. In HTML, horizontal rules are created using the <hr> element, which is a self-closing tag.
In our Design System there are 3 classes for horizontal rules, Large, Medium and Small, each of these can be used on any background colour.
Horizontal rules example
<hr class="qld__horizontal-rule" aria-hidden="true">
<hr class="qld__horizontal-rule qld__horizontal-rule--md" aria-hidden="true">
<hr class="qld__horizontal-rule qld__horizontal-rule--lg" aria-hidden="true">
Usage guidelines
When to use
- To separate different sections: Use horizontal rules when you want to visually distinguish between different sections of your content, such as separating chapters, articles, or different topics within a page. Using HR to break content into meaningful chunks, designers can improve the user experience, enhance readability, and increase the likelihood of users retaining the information (Nielsen Norman Group. n.d.).
- To create a visual break: If you have long passages of text or a dense layout, horizontal rules can provide some visual relief and give the reader a chance to pause and refocus.
- To emphasise a change in context: If the content shifts from one topic to another, using a horizontal rule can help signal the change and maintain a clear structure. Using background colours, horizontal rules, and white space can help users visually distinguish between what’s related and what isn’t (Nielsen Norman Group. n.d.).
When not to use
- As a substitute for whitespace: Overusing horizontal rules can make your design look cluttered. Instead, consider using whitespace (or padding and margins) to create separation and improve readability. Use white space when you want to create a more subtle separation between content chunks while maintaining a clean and uncluttered look. White space is suitable for separating smaller chunks of content, such as paragraphs or list items, where a horizontal rule might be too visually intrusive.
- When other elements are more appropriate: In some cases, other design elements like headings, subheadings, or borders may be more effective in creating visual hierarchy and separation.
How to use
Our horizontal rules are designed to work in conjunction with the vertical rhythm guidelines of our Design System.
The largest size is used to separate <sections> of content and matches the default size space between 2 sections of the same colour which is 64px.
The medium size is used to separate content within a section and uses the same spacing that generally appears above a <H2> element of 48px.
The small size is used to separate elements within a container or div and is based on the general spacing between components like buttons or cards which is 32px.
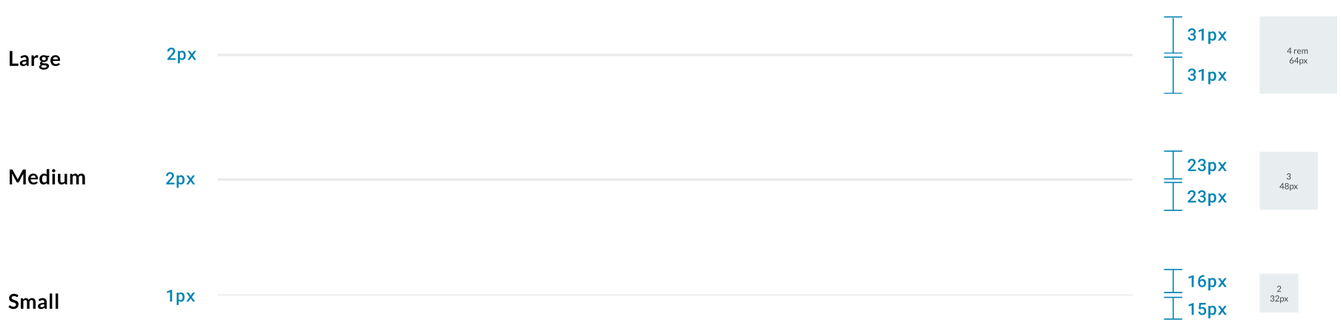
Horizontal rule anatomy
To ensure the overall height of the HR rules align to our Design System's grid system the total height including padding and line weight must always be divisible by 4.
To achieve this the padding for each of the different horizontal rules is adjusted to factor in the height of the horizontal line.

For consistency the colour for horizontal rules is determined by the the border colour variables.
Research and Rationale:
The <hr> HTML element represents a thematic break between paragraph-level content. It can signify a change in scene, topic, or section within a document. Historically, the <hr> element was used to create a visible horizontal line between sections, but it is now defined semantically rather than presentationally (Mozilla Developer Network, n.d.).
When using <hr> elements, it is essential to consider their purpose and impact on accessibility:
Decorative horizontal rules
If the <hr> is used purely for decorative purposes (for example when conveying visual separation without conveying meaning), you must ensure it is not announced by screen readers or other assistive technologies. To achieve this, apply the aria-hidden="true" attribute. This attribute tells screen readers to ignore the element, maintaining a seamless experience for users who rely on assistive technologies.
In such cases, the horizontal rule is designed to use lighter less intrusive border colours. Because the rule is decorative, it does not need to meet accessibility contrast requirements.
Thematic breaks
When the <hr> is used semantically as a thematic break (for example indicating a shift in content or topic), it must remain perceivable to all users. In this scenario we do not include the aria-hidden attribute. This ensures that screen readers announce the thematic break, providing clarity about the content's structure. To ensure the <hr> meets accessibility contrast guidelines the styles are set to use colours which meet a contrast ratio or 3:1.
Classes
| Name | Description |
|---|---|
| Small style. |
| Medium style. |
| Large style. |
Accessible horizontal rule requirements
Keep these considerations in mind if you are modifying the design system or creating a custom component.
Best practice
Ensure sufficient contrast
If an <hr> is not used a decorative element make sure the colour of the horizontal rule has enough contrast with the background so that users with visual impairments can perceive it easily.
Avoid using patterns or textures
Use solid lines for horizontal rules to avoid potential issues for users with cognitive or visual impairments.
Use appropriate spacing
Ensure that there is sufficient whitespace around the horizontal rule to improve readability and avoid creating a cluttered layout (WAI, n.d.).
Consider screen readers
Keep in mind that screen readers may interpret the <hr> element as a "section break" or "thematic break"; ensure that its usage aligns with the intended meaning in the content structure. If <hr> tags are used for visual purposes only it doesn't need to be announced by a screen reader. Add the attribute aria-hidden="true" so screen readers will ignore the element. If the element should be announced by a screen reader, the aria-hidden attribute can be removed.
References
Mozilla Developer Network (2023) <hr>: The Thematic Break (Horizontal Rule) element - HTML: HyperText Markup Language, Mozilla Developer Network, accessed 20 July 2023.
W3Schools (n.d.) HTML hr tag, W3Schools, accessed 20 July 2023.
Web Accessibility Initiative (2021) All Supplemental Guidance, Web Accessibility Initiative (WAI), accessed 20 July 2023.
W3C Web Accessibility Initiative (WAI) (n.d.) Use White Spacing, Web Accessibility Initiative (WAI), accessed 20 July 2023.
Moran K (2016) How Chunking Helps Content Processing, Nielsen Norman Group, accessed 20 July 2023.
Digital Transformation Agency (2018) Body, Gold Design System (Formerly DTA), accessed 10 April 2023.